Please read this article ;) Enjoy yeah!
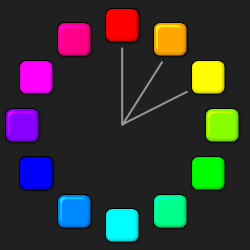
Color combination is really the most important part of color theory and designing with colors, and also the hardest. It always comes down to your personal judgement and how you look at colors. There are, however, some guidelines that can be used to make a color combination that is interesting and pleasing to the eye.
How many colors?
It is hard to give an exact answer to this question, but in general one can say that the risk of using too many colors is greater than the risk of using too few.
Too many colors will make the page feel too busy and it usually makes it harder for the viewer to find the information he or she wants. It is also more tiring to the eyes. A page with too few colors, on the other hand, risks being seen as a bit boring, but this need not always be the case.
One commonly used rule in these matters is to use three colors.
- Primary color: This is the main color of the page. It will occupy most of the area and set the tone for the design as a whole.
- Secondary color: This is the second color on the page, and it is usually there to "back up" the primary color. It is usually a color that is pretty close to the primary color.
- Highlight color: This is a color that is used to emphasize certain parts of the page. It is usually a color which constrasts more with the primary and secondary colors, and as such, it should be used with moderation. It is common to use a complimentary or split-complimentary color for this (see below).
Keep in mind that the combinations above only illustrates the hues that are combined. In most color schemes you will also introduce variations on saturation, tint and shade. Other color combinations.
Besides the color combinations described above, which are based on the position of the colors on the color wheel, there are also a few other ways of combining colors.
Monotone Chromatic
A monotone color scheme is just one single hue and its variations in terms of tints, shades and saturation. Using saturation and tint/shade variations of a color is always good. However, in most cases I would advise against using a fully monochromatic scheme, as there is a risk of monotony. Using it with pure white or black can be efficient, though.
Monotone Achromatic
A monotone achromatic color scheme is a special instace of the monotone scheme which consists of only neutral colors ranging from black to white. A scheme like this can beefficient, but it can very easily look boring. Using an acromatic scheme with just one bright color for highlight can be very effectful.
http://www.colorsontheweb.com/
;) Miss Fiza









No comments:
Post a Comment